Урок №11. Оптимізація зображень
Оптимізація
зображень. Перед
тим, як створювати зображення для мережі Інтернет, спочатку потрібно оцінити
приблизний розмір вікна оглядача користувача, що залежить від роздільної
здатності його монітора. Неоптимізовані картинки гальмують завантаження сторінок
сайту, що негативно позначиться на його відвідуваності. Бажано, щоб максимальний
розмір картинки на сайті не перевищував 100-150 кілобайт.
Алгоритм
оптимізації зображення наступний:
·
Зменшуємо
роздільну здатність фотографії. Розмір і вага картинки меншає, але чіткість і
різкість теж зменшуються;
·
Підвищуємо
різкість інструментом «Контурна різкість» до певної межі, при цьому
відновлюються візуальна чіткість та якість зображення, достатні для комфортного
перегляду на екрані;
·
Зберігаємо
зміни, попередньо вибравши потрібну якість картинки.
·
Якість
збереженої картинки у фотошопі можна задати за шкалою зі значеннями від 1 до 12.
Причому менша якість картинки не означає, що картинка виглядатиме на моніторі
гірше. Менша якість - це менша кількість пікселів у зображенні і відповідно
менша її вага в кілобайтах.
Виконаємо
оптимізацію зображення для подальшого розміщення на веб-сторінці. Для цього
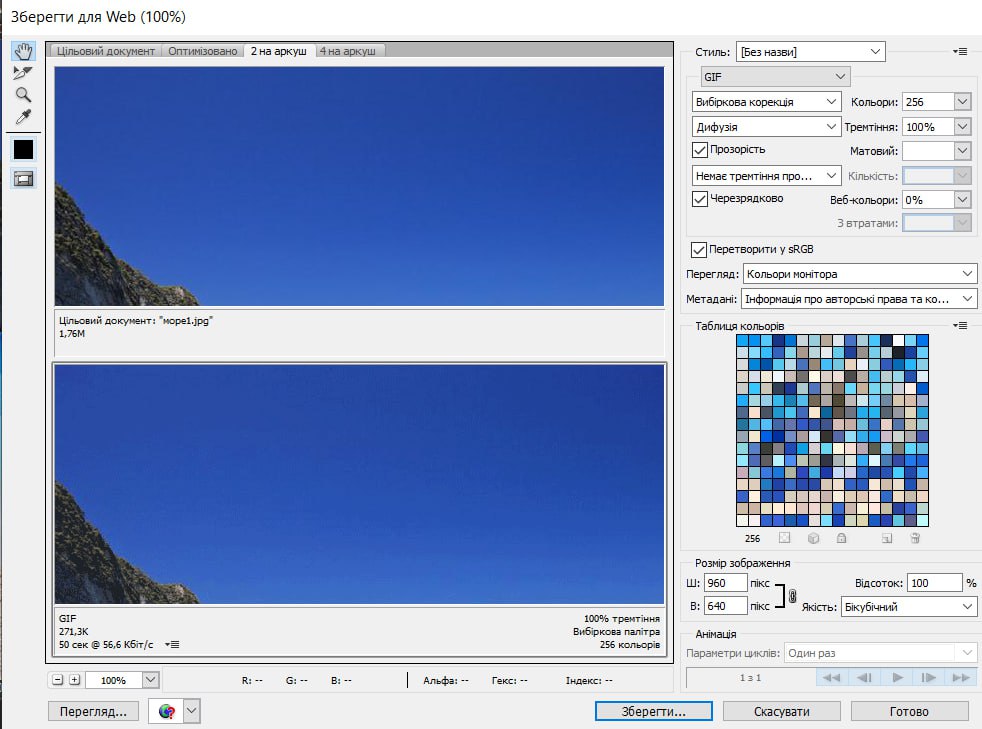
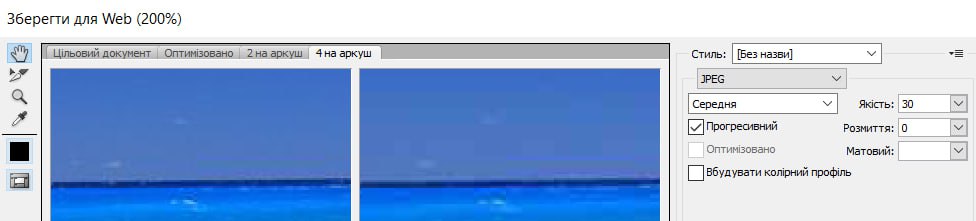
перейдемо в діалогове вікно з меню Файл-Зберегти для Web (рис.
1).

Рис. 1. Діалогове вікно Зберегти для Web
Для
перегляду зображень у діалоговому вікні достатньо обрати одну із вкладинок вгорі
області зображення, щоб вибрати параметр для відображення:

1-ша
вкладинка – зображення без оптимізації;
2-га
вкладинка – зображення з застосованими поточними параметрами
оптимізації;
3-тя
вкладинка – дві версії зображення поряд;
4-та
вкладинка – чотири версії зображення поряд.
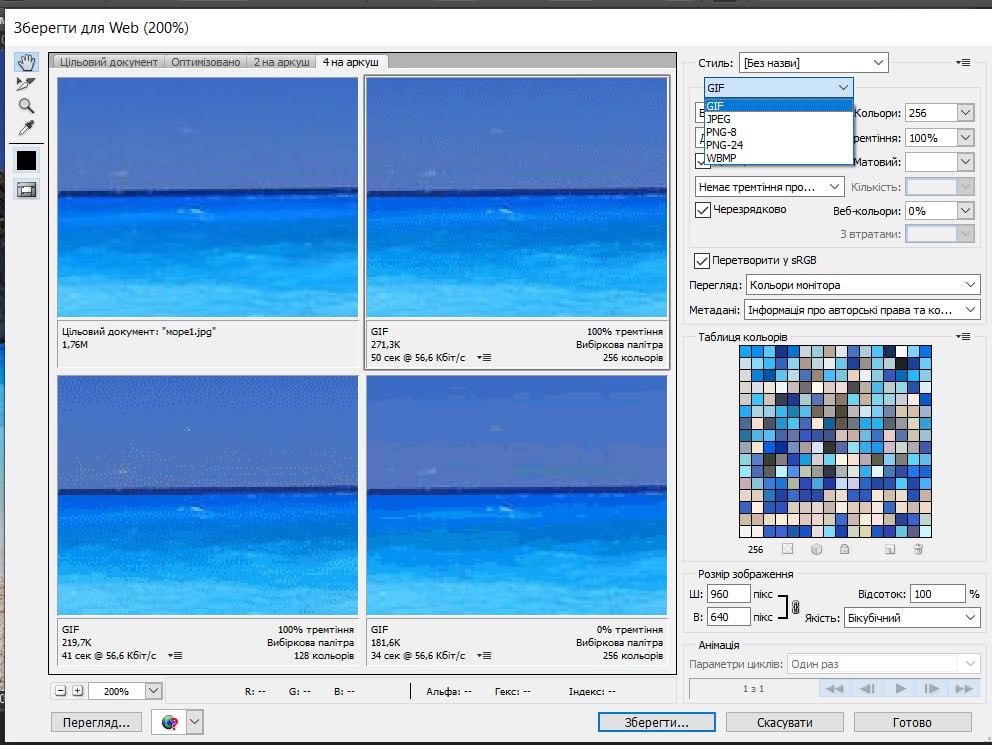
Ми
натиснемо вкладку "чотири копії" у верхній частині діалогового вікна "Зберегти
для Інтернету". Переглянувши чотири різні параметри у файлі, ми можемо скласти
гарне уявлення про те, який параметр найкраще відповідає нашим цілям.
Використовуючи подання з 4 копіями, в одному вікні зображення можна відобразити
кілька версій зображення. Ми зробимо це, застосуємо різні формати і побачимо,
який із них найкраще відповідає нашим претензіям. Потім ви можете налаштувати
призначення оптимізації для кожної версії зображення, щоб вибрати найкращу
комбінацію призначень.
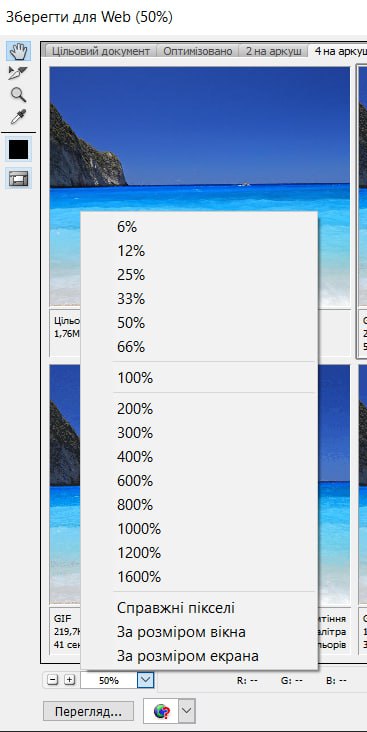
За
допомогою випадаючого меню Рівень масштабування внизу ліворуч діалогового вікна
ми змінимо збільшення на 200% або більше, щоб ми могли добре проаналізувати свою
фотографію та оцінити деталі зображення

Ми
розташуємо курсор миші над правою верхньою версією зображення (яка є активною
версією, як вказує найтемніша межа). Курсор прийме форму руки, що вказує на те,
що ми можемо перетягнути його, щоб перемістити зображення. Ми будемо
перетягувати, щоб змінити положення зображення, щоб знайти найбільш підходящу
область зображення, ту, де ми знаходимо найбільшу кількість відтінків і
контрастів.

Зверніть
увагу, як відразу у вибраній нами версії зображення (в даному випадку праворуч
угорі) відбулися зміни, що роблять темніші області більш помітними. Далі ми
будемо продовжувати бачити налаштування JPEG та PNG на наступних
панелях.
На
Оптимізованій панелі (праворуч від діалогового вікна) переконайтеся, що
активовано параметр Прогресивний (це призведе до завантаження зображення за
кілька проходів, кожен з яких підвищує якість зображення) і натисніть кнопку
Ok.

У
діалоговому вікні «Зберегти оптимізоване як» ми використаємо оригінальну назву
та натисніть «Зберегти».
Існує
ще один формат створення рисунків для Web-сторінок — це PNG . Подання
зображень у вигляді PNG-файлів застосовується як альтернатива формату GIF і є
перспективним для застосування в мережних додатках. Перевагою цього формату
порівняно з форматом GIF є компактність файлів і достатня якість передачі
кольорів. На жаль, формат PNG підтримується поки що не всіма
браузерами.
 ПЕРЕВІР СЕБЕ
ПЕРЕВІР СЕБЕ
Перевірне завдання https://naurok.com.ua/test/start/648201